How to Add NoFollow Links to WordPress Menu? The way WordPress arranges menus can be really useful, but there are times when you want to put links from outside with a special tag called “nofollow.” When you use this tag, it doesn’t share any special “value” for search engine optimization (SEO) with that link. So, it’s often a good idea to use this “nofollow” tag for outside links.
The good news is, WordPress can do this, even though it’s not very easy to find at first.
In this easy-to-follow guide, I’ll show you how to add a “nofollow” link to your WordPress Menu.
Adding NoFollow Links to a WordPress Menu
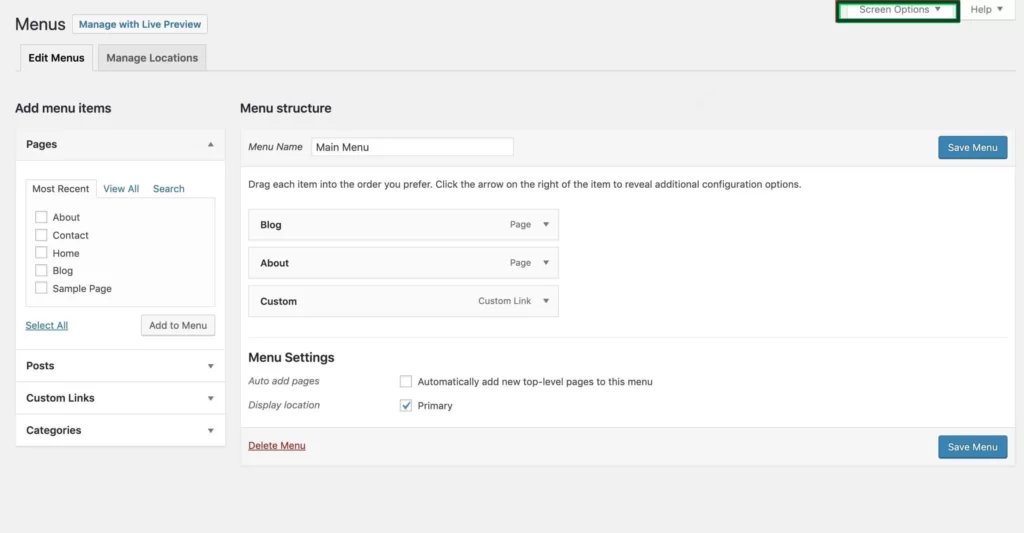
First, go to the part of your WordPress site where you handle menus. You can find it in the admin menu under “Appearance.” It’s called “Menus.”
Look at the upper right corner. You’ll see something that says “Screen Options.” Click on that, and it will give you more choices for each of your links.

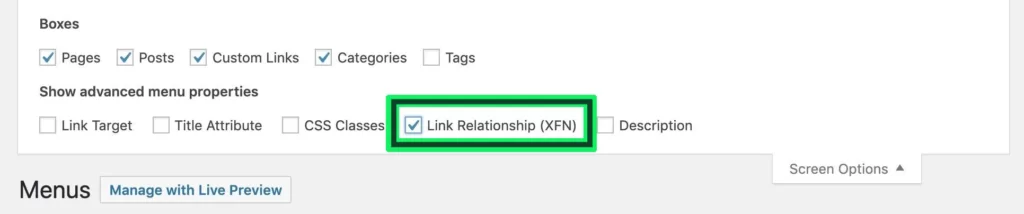
Once you’ve done that, you’ll notice a choice called “Link Relationship (XFN).” Make sure you tick the box next to it. When you do this, you can now add a special relationship to certain links in your WordPress menu. This helps you put a “nofollow” tag on your WordPress menu links.

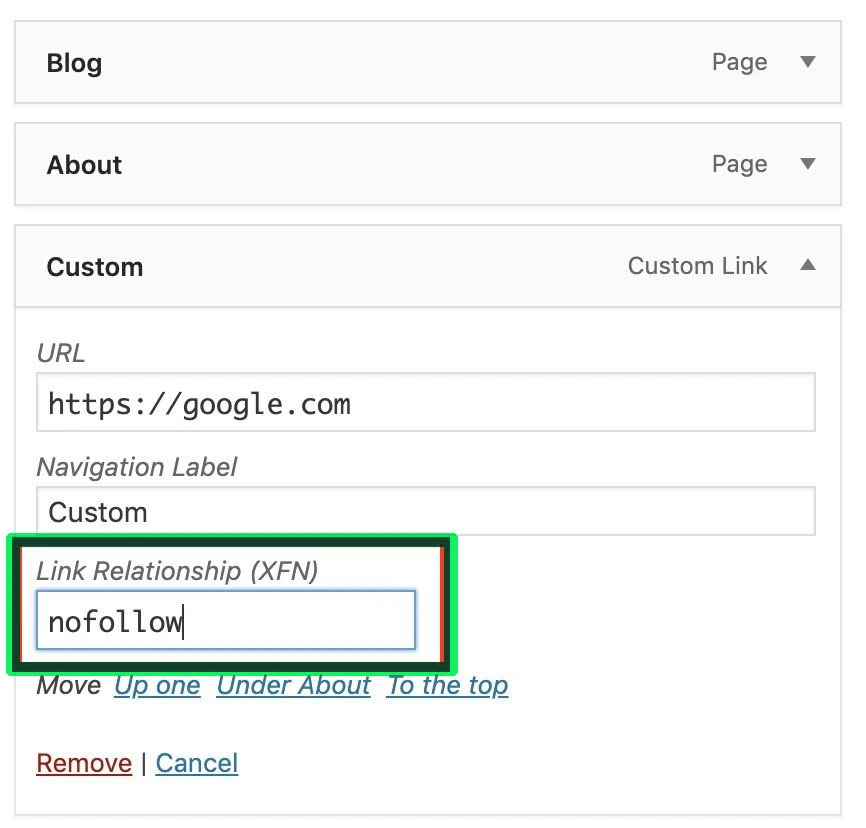
When you’ve selected “Link Relationship,” click the small arrow on the right side of a menu item. Then, type “nofollow” in the box that says “Link Relationship (XFN).”

Remember to save your menu after you’ve made the changes.
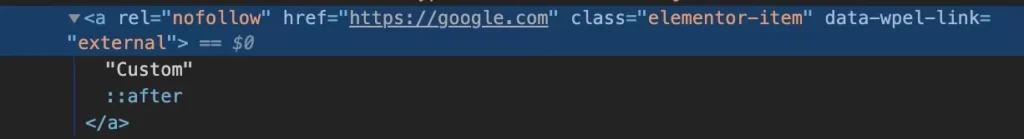
Once you’ve done this and saved your menu, you’ll notice a tag that says “rel=nofollow” on the link in your menu. This is really helpful when you’re linking to outside websites and you don’t want search engines to pass on PageRank.

After you make the changes, you will see the word “nofollow” in the code of the page.
Related Articles
After you make the changes, you will see the word “nofollow” in the code of the page.
Leave a Reply